워터마크 만들기와 넣기 (블로그 이미지) 사이트
안녕하세요. 오늘은 블로그나 사이트에 이미지를 첨부할 때 이미지에 워터마크를 넣고 싶어 하는 분들에게 도움이 되는 사이트들을 설명하려고 합니다.
웹 서핑 하면서 이리저리 찾아다녀봤습니다. 간단하고 빠르게 워터마크를 디자인해서 넣는 무료 사이트가 생각보다 많이 없더라고요. 유료 사이트는 어느 정도 있었는데 이 글에서는 제외하도록 하겠습니다.
온라인 무료 워터마크 생성
사용자 정의 텍스트를 설정하여 워터 마크를 몇 분 내에 완벽하게! 사용자가 직접 설정한 워터 마크를 만들어 보세요. 텍스트와 색상 그리고 글꼴, 크기, 회전, 배경 등을 활용하여 자기만의 독특한 워터마크를 생성하실 수 있습니다.
워터마크 만들기 사이트 소개

- watermark.ws – https://www.watermark.ws/
현재까지 찾아본 무료 워터마크 서비스 부분에서 좋은 점수를 주고 싶은 사이트입니다. 워터마크 제작을 하시려면 사이트 접속 후 빨강 테두리의 시작 버튼을 눌러 주세요.

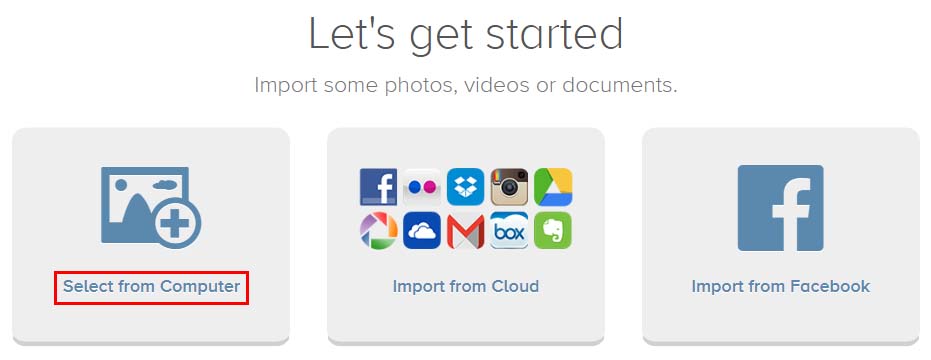
아래 처럼 페이지가 전환되어 나타 납니다. 순서대로 나열하면 아래와 같습니다.
Select from Computer (내 컴퓨터에서 이미지 파일 가져오기)
Import from Cloud (클라우드에서 가져오기)
Import from Facebook (페이지스북에서 가져오기)

저는 빨강 테두리의 Select from Computer (내 컴퓨터에서 이미지 파일 가져오기) 를 선택 하였습니다.
Select from Computer 버튼을 누르면 업로드 창이 뜨게 됩니다. 원하시는 파일을 선택하여 업로드 해주세요.
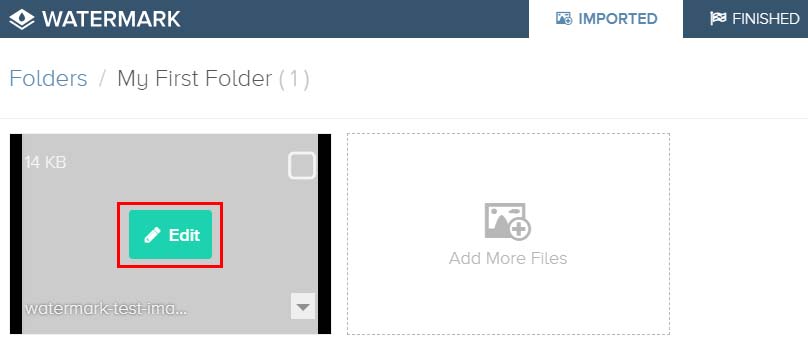
업로드 후 아래 이미지처럼 좌측 상단에 업로드 된 이미지가 보이게 됩니다. 이미지 위로 마우스를 가져가시면 빨강 테두리처럼 Edit 버튼이 보이게 됩니다. 워터마크 만들기 Edit 버튼을 눌러 주세요.

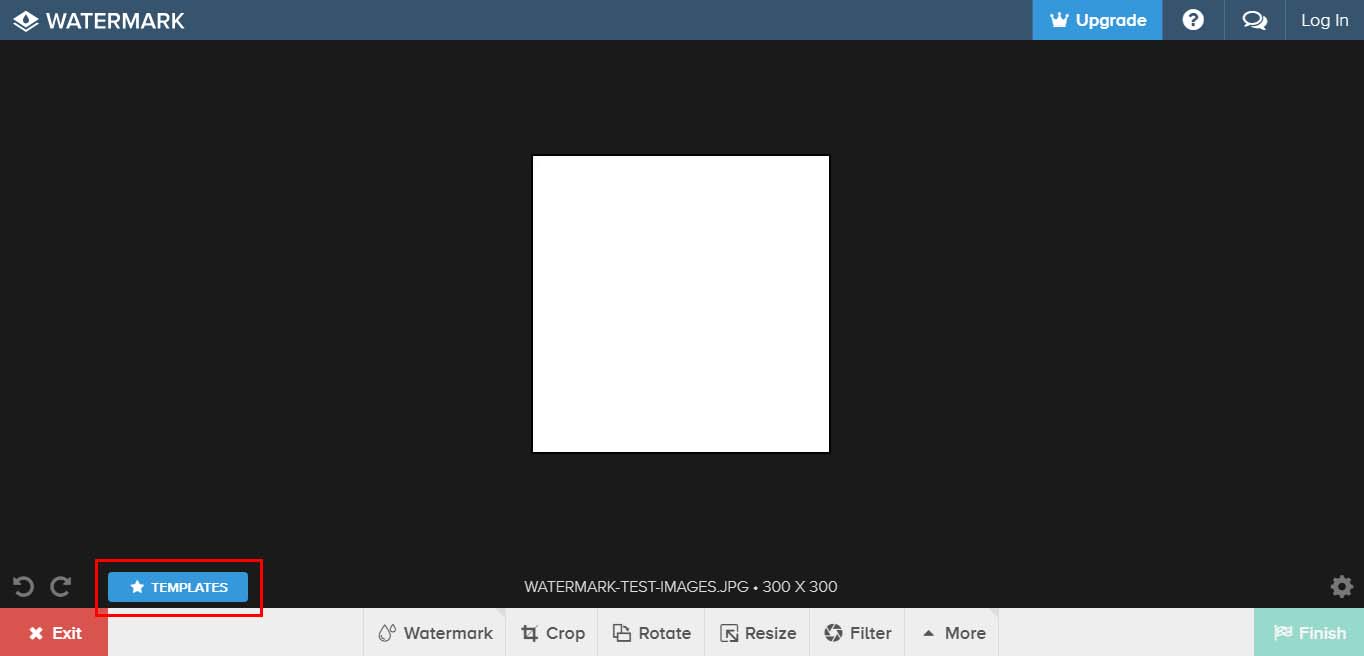
좌측 하단에 보시면 TEMPLATES 버튼이 보이시죠? 버튼을 누르시면 무료로 제공되는 템플릿을 활용하실 수 있습니다.

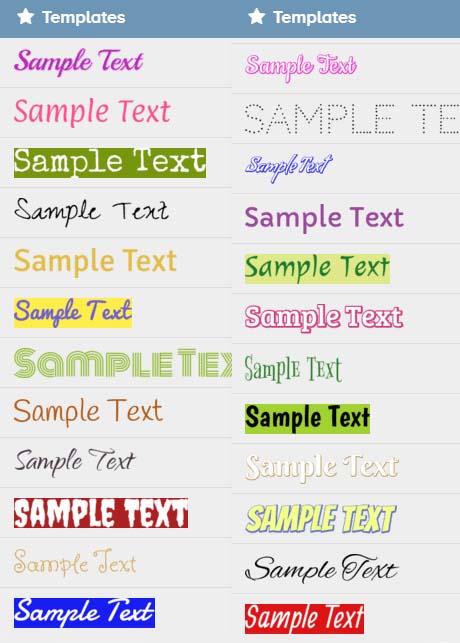
아래 이미지는 무료로 제공되는 템플릿 리스트 입니다. 그냥 보기에는 별로일 수도 있는데 직접 워터마크로 적용해보시면 훨씬 보기가 좋을 거예요.

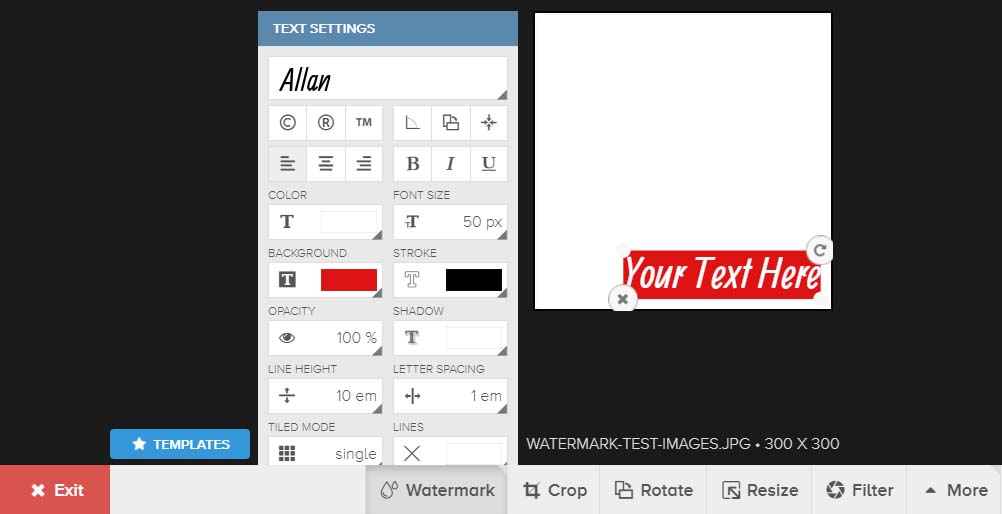
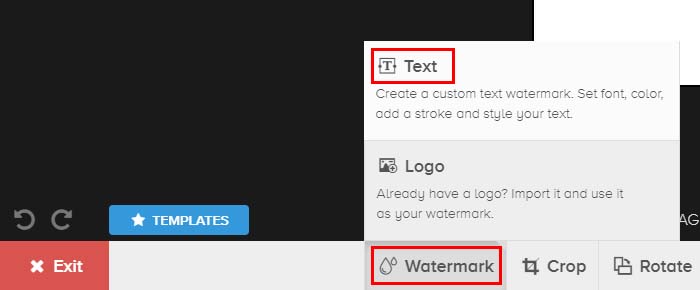
자 그럼 이제 적용을 해볼게요. 먼저 아래 이미지처럼 빨강 테두리의 ① Watermark ② Text 순으로 눌러주세요.

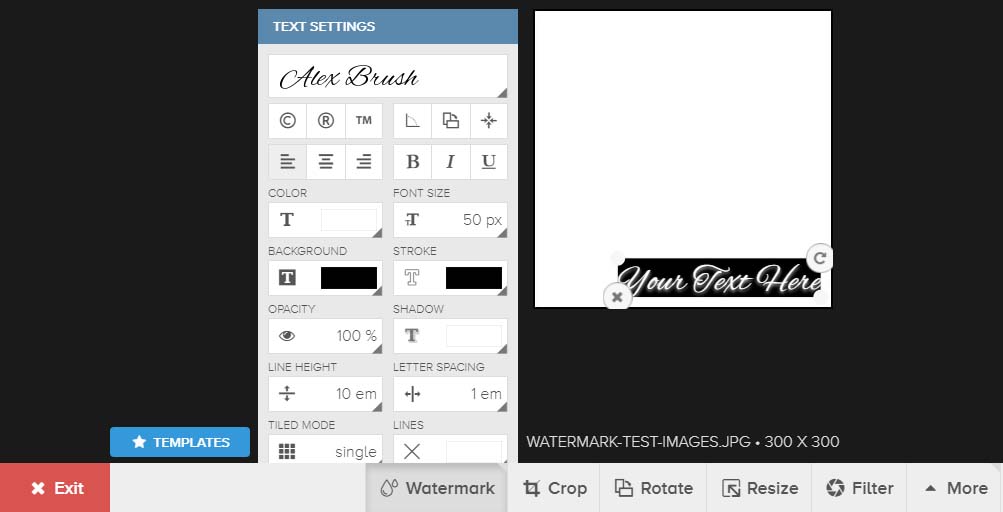
텍스트 설정을 할 수 있는 창이 뜨게 됩니다. 이곳에서는 여러 가지를 설정할 수 있는데 기본 폰트의 글꼴(유료 폰트도 있으므로 확인 후 사용 하세요.) 부터 폰트 색상, 사이즈, 투명도, 그림자, 높이, 글자 사이 간격 등을 설정할 수 있습니다.